En este tutorial vamos a explicar paso a paso cómo crear un formulario utilizando el plugin Contact Form 7.
Estos son las paso que vamos a seguir en el tutorial:
- Instalar y activar el plugin “Contact Form 7″.
- Crear nuevo formulario.
- Añadir campos al formulario.
- Incluir el formulario en una nueva página.
Instalar plugin “Contact form 7″
Lo primero que habrá que hacer es instalar y activar el plugin ‘Contact form 7′, esto lo haremos desde el escritorio de administración de nuestro sitio WordPress.
Instalar el plugin
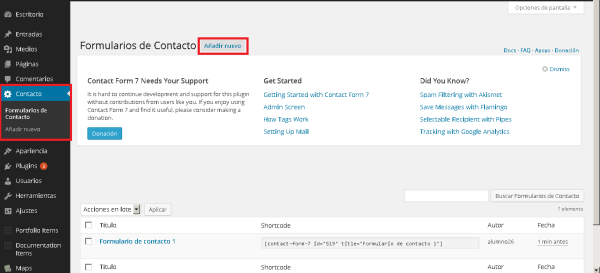
Debemos ir al área de configuración de los plugins y hacer clic en ‘Añadir nuevo’. Buscaremos el nuevo plugin utilizando como criterio de búsqueda ‘Contact Form 7′, y cuando se muestren los resultados de búsqueda hacer clic sobre la opción ‘Instalar ahora’ para el plugin indicado. En este tutorial podéis ver como instalar este plugin. Tras instalarlo y activarlo podremos ver una nueva opción en el menú de administración con el nombre “Contacto“, y será desde ahí donde podremos crear y administrar los formularios que vamos a utilizar en nuestro sitio WordPress:
Crear nuevo formulario
En este punto ya tenemos el plugin activado y podremos crear un nuevo formulario. Para esto debemos ir al nuevo menú de Contacto y hacer clic en ‘Añadir nuevo‘:

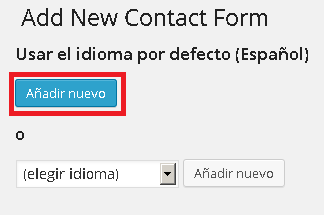
En el segundo paso hay que escoger el idioma para el nuevo formulario. Por defecto está seleccionado el idioma de WordPress. En nuestro caso haremos clic sobre el botón ‘Añadir nuevo‘, ya que el idioma por defecto es el español:

Tras esto ya tenemos creado el nuevo formulario de contacto. Por defecto viene creado con una serie de campos y de mensajes que deberemos ir modificando para adaptarlo a nuestras necesidades. En el siguiente punto explicamos cómo añadir nuevos campos en los formularios.
Añadir campos al formulario
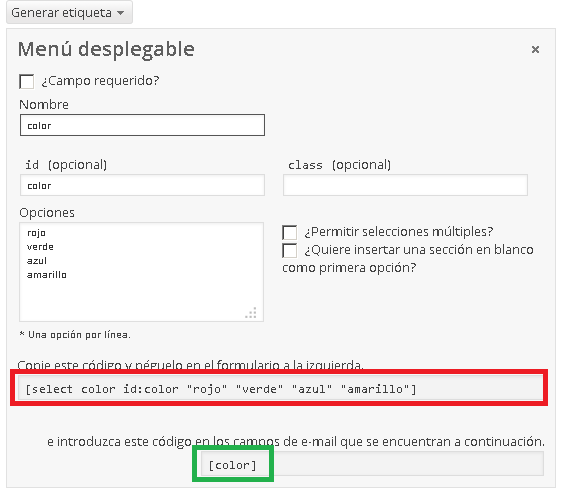
En este punto vamos a mostrar con un ejemplo cómo añadir un nuevo menú desplegable con diferentes opciones para que el usuario escoja un color. Para ello debemos ir a la parte de la derecha y ‘Genera una etiqueta‘ del tipo ‘Menú desplegable‘. En la siguiente image se muestra el formulario con los campos que hay que rellenar para configurar dicho desplegable:

Para este nuevo campo únicamente hemos tenido que rellenar:
- Nombre del nuevo campo
- El identificador será algo opcional
- Estilos CSS que queremos que se le aplique, también opcional
- Una línea por cada una de las opciones que tendrá el menú desplegable
El resto de opciones han sido autogeneradas por el plugin. Podemos ver dos campos recuadrados en color rojo y verde. Estos campos son importantes ya que indican el texto que hay que añadir en el formulario para usar el nuevo campo, marcado en rojo, y el texto que hay que añadir para que aparezca en el correo, marcado en verde.
Añadir el campo creado al formulario
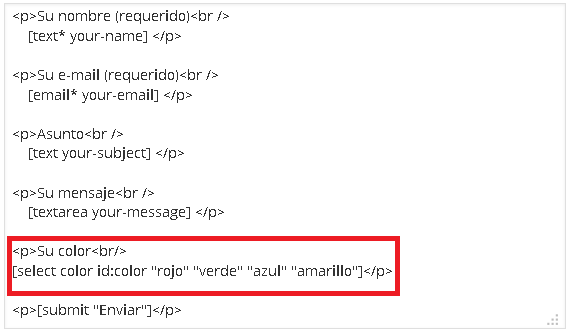
Para esto debemos copiar el texto que aparece recuadrado en rojo en el punto anterior, y añadir esa línea al área del formulario para que quede como se muestra en la siguiente imagen:
Añadir el campo al correo
Hay que configurar el correo para que aparezca el nuevo campo cuando los usuarios envíen dicho formulario. Para ello debemos añadir en el área de configuración del formulario el texto que aparece en el punto anterior recuadrado en verde, quedando dicho correo de esta forma:
Con estos dos cambios ya veremos el nuevo campo en el formulario, y recibiremos en nuestro correo la opción seleccionada por nuestros visitantes.
Configurar dirección correo destino
Durante la creación del formulario se debe configurar en la sección etiquetada como “Email” la dirección de destino del formulario. Será a esa dirección a la que se le envíe un correo con los datos que se han indicado durante la creación del formulario.
Configurar mensajes del formulario
El plugin ‘Contact Form 7′ viene predefinido con una serie de mensajes, en el mensaje escogido, que serán mostrados según el formulario se envíe correctamente, se produzca algún error, algún campo obligatorio no se haya introducido correctamente…
Todos estos mensajes los podemos modficar en esta sección:
Utilizar el formulario en una página
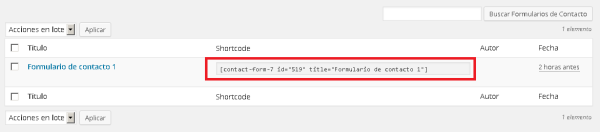
El útlimo paso será utilizar este formulario en alguna de nuestra páginas. Para ello únicamente debemos añadir el texto con el identificador del formulario en algún sitio de la página, y ya aparecerá nuestro formulario. En la siguiente imagen vemos cuál es el identificador que debemos copiar.
Para ello entrar en listado de formularios de contacto:
Ahora deberemos añadir toda esa línea que aparece recuadrada en rojo en una de nuestras páginas, como si de un texto se tratase.
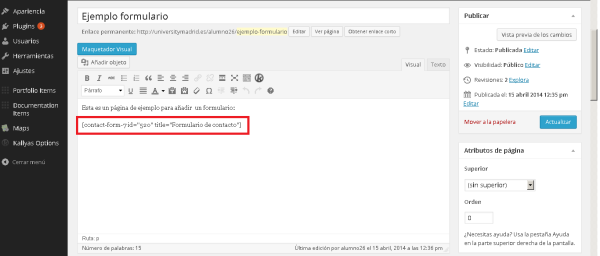
Vamos a verlo con un sencillo ejemplo. En las siguiente imagen vemos cómo hemos creado un breve página con una línea de texto seguida de la línea anterior que identifica al formulario:
Si publicamos la página y accedemos a ella podemos ver que la página tendrá este aspecto:
Rellenando el formulario con esos valores, y enviando dicho formulario, recibiremos un correo en la dirección que hemos configurado al crear el formulario con el formato que hemos indicado para la creación del formulario.
Este es el formato que tiene el correo que hemos utilizado en el tutorial:
Ahora ya sólo tendrás que empezar a añadir todos los campos que necesite tu formulario y darle los estilos para que se adapte a tu sitio web. Si tenéis alguna duda, queja o sugerencia no dudéis en utilizar los comentarios.






















Deja tu comentario