
Optimizar imagenes: aumenta la velocidad de carga de tu web
Hace poco tiempo os hablamos de Smush.it una herramienta para optimizar imagenes, hoy os traemos una nueva herramienta que te permitirá optimizar tus imágenes. Dada la situación actual además de servir contenido de calidad tu web deberá cargarla en el menor tiempo posible, para ello existen múltiples técnicas: Cargar el CSS mínimo visible. Mantener el mínimo número […]

Nuevo trabajo, Getkee gestión de inmuebles
Queremos compartir con todos nuestro último trabajo. Se trata de un nuevo sitio web, desarrollado con WordPress, para Getkee. Getkee es una empresa de Madrid que se encarga de la gestión 2.0 de inmuebles. Entre los servicios que nos ofrece esta empresa destaca: Alquiler de viviendas, oficinas y locales [Getkee alquileres] Venta de viviendas, oficinas […]

WordPress, modo mantenimiento y página en construcción
Este tutorial explica como añadir a nuestro sitio web la típica “Página en construcción” o de mantenimiento cuando estemos realizando cambios importantes sobre el diseño o contenidos del sitio y no queremos que nuestros visitantes vean nuestros contenidos hasta que estén completos. Para realizar esta “página en construccion” en WordPress vamos a utilizar el plugin […]

Crear un theme para WordPress fácilmente con Quark
El mes pasado os presentamos Underscores (_s) un framework que nos proporcionaba un entorno básico pero bien construido y con la capacidad de ser extendido con todo lo que podríamos desear para crear nuestros propios theme para wordpress. Hoy os presentamos Quark que se integra dentro de los conocidos como “Worpress Starter Theme”, estos frameworks nos […]

Integrar Underscores y Bootstrap 3
En las siguientes líneas os explicamos los pasos a seguir para iniciaros en la creación de un nuevo theme para vuestro sitio WordPress. Tanto si os dedicáis a la creación de Themes de WordPress como si os pica la curiosidad os acercamos una manera sencilla de comenzar vuestro nuevo Theme. ¿Qué es UNDERSCORES O _S? […]

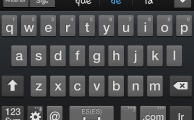
HTML5 Input type touch friendly, nuevos campos de entrada con sus diferentes teclados
Este tutorial está orientado a la programación con HTML5 de formularios. Cada formulario estár compuesto por diferentes campos donde el usuarios deberá introducir algunos datos como son el nombre, dirección, teléfono o cuenta de correo entre otros. Gracias a HTML5 y a sus nuevos ‘Input types’ o ‘tipos de entrada’ facilitaremos a los usuarios la […]




